エンジニア未経験の人が、WEB 系企業に入るためには、ポートフォリオの作成が必須です。
ポートフォリオは経歴書とは別に、自分のスキルをアピールするための成果物です。
エンジニアの経歴が全くないわけですから、ポートフォリオでスキルをアピールしないと採用してもらえません。
新卒入社のように、バイタリティだけで採用してもらえる世界ではないんですね。
ポートフォリオを各自、一生懸命作るとは思うのですが、評価してもらえるような設計をしないとせっかく作っても無駄になってしまいます。
ポートフォリオを見てもらって、評価してもらうためには、コードをGithubに上げることをおすすめします。
ポートフォリオをGithubに公開する
ポートフォリオのコードをGithubに公開にするだけでは、見てもらうことはできません。
知らないコードだけを見て一発で内容を理解できる人はほとんどいませんから、コードをアップするだけでなく、どんなポートフォリオを作ったのかを簡単に説明しておく必要があります。
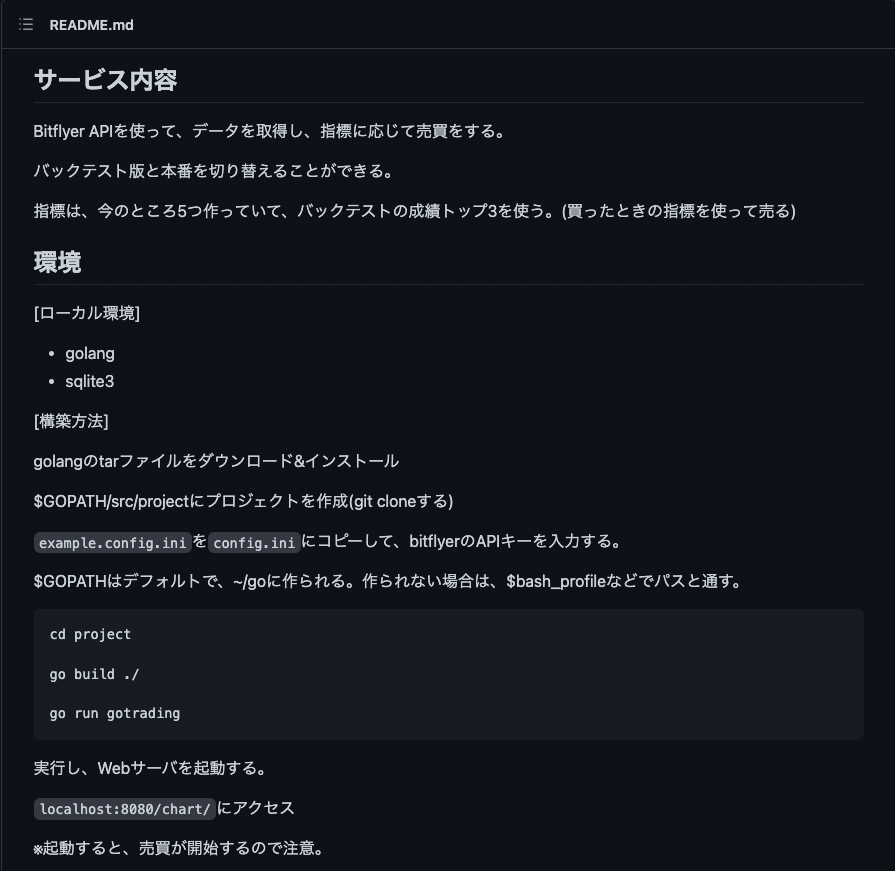
Github上でポートフォリオを見てもらうために、まずはREADME.mdをしっかり書きましょう。
README.md にポートフォリオの使い方を書く
README.md に書くべきは、ポートフォリオの使い方です。
- 開発環境の作り方
- 利用しているバージョンや外部ツールの説明
- サービスの説明
- ポートフォリオのURL
これらがしっかりと書いてあれば、採用担当者は「ちゃんとコードを書いているな」と感じます。
さらに、アプリが動作しているGif画像や動画を埋め込んだりすると、よりわかりやすくなります。
Amazonの商品ページに紹介動画があったりしますよね。あんな感じです。
↓これは、僕がポートフォリオとして作った仮想通貨トレーディングアプリです。
もう公開はしていませんが、採用担当者が見てもどんなアプリか分かるようにしています。
- サービス内容
- 使っている技術
- アクセスURL(非公開なのでローカルURLになってます。)
これに公開していた当時の画面キャプチャがあればよかったのですが、忘れてしまいました。。

毎日Githubにアップして草を増やす
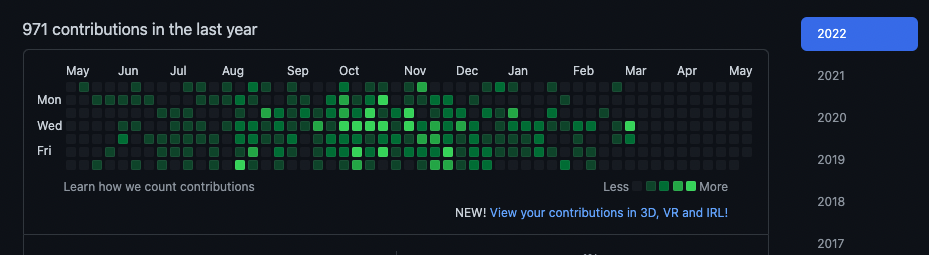
Githubのアカウントトップページには、その人がどれだけGithubを使ったかを表すデータがあります。
データの色が緑なので、草を増やすなんて言われたりしてます。

僕のGithubはこんな感じです。
最近は全く開発していませんが、2022年3月くらいまではぼちぼち開発していました。
プログラミングスクールで作ったポートフォリオを丸パクリすると、草が全く生えないので、自分の力で作っていないことがバレてしまいます。
スクールで作ったものにアレンジを加えるなどして、オリジナルなポートフォリオを作るようにしましょう。
リポジトリにピンとスターを付けておく
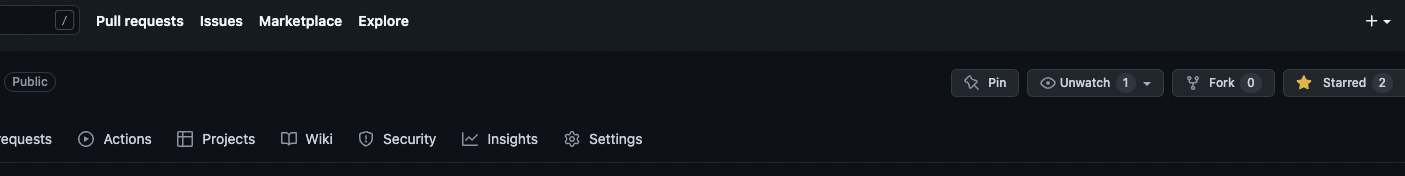
Githubのどのリポジトリ(サービス)を見てほしいのかがすぐに分かるように、ポートフォリオのリポジトリにはピンとスターを付けておきましょう。

リポジトリの右上に「pin」と「star」というボタンがあります。(既にスターを押しているので「starred」)
pinを押すことで、アカウントのトップ画面にリポジトリが表示されるようになるので、どのリポジトリがポートフォリオなのかがわかりやすくなります。
starは、SNSのlikeみたいなもので、1つでもスターが付いていたほうが、「このサービス、評価されてるじゃん!」と思ってもらいやすくなります。自作自演ですね(笑)
2つ以上のstarが付いていれば他の人にもlikeしてもらった証拠にもなるので、starが多いリポジトリは評価されやすくなります。
ポートフォリオは、ひと目見て使えるものにする
ポートフォリオのチェックは、そんなに時間をかけてくれるものでもないので、ひと目でスキルがわかるようにするべきです。
例えば、README.md の内容をトップページに簡単に載せてしまう(セキュリティには気をつけて)とか、Gif イメージで、操作しているところを写しておくのも良いかもしれません。
リンクすらしてもらえない可能性があると思ったほうがいいでしょう。
いっそのこと、ランディングページを作ってしまうのも良いかもしれません。
ログインしなくても使えるように
ログイン機能をポートフォリオに付けることで、スキルのアピールにはなるかもしれませんが、担当者は新規登録やログインをしてくれない可能性があるので、ログインしなくても使えるサービスにしましょう。
個人的には、ログイン機能は不要だと思っています。
実装しても使ってもらえないし、メールやパスワードを個人で扱うとなると、メンテナンスが大変だからです。
初心者の場合、公開サーバにパスワードを平文で書いてしまうとか、脆弱性のあるサービスを公開してしまう可能性があります。
それに、新人エンジニアが入社して開発するのは、ログイン機能ではない可能性が高いです。
そんなデリケートな部分をいきなりやらせるわけにはいかないですからね。
もしログイン機能を付けたいのであれば、GithubやGoogleログイン機能にしておくと、セキュリティも固くなりますし、担当者が登録してくれる可能性も高くなります。
デザインは時間との兼ね合いで
デザインはきれいなほど評価が高くなります。ですが、デザインに時間を取られすぎて、肝心の機能が少ないのでは意味がありません。
デザインは後回しにして、必要な機能の実装を優先しましょう。
僕が今の会社に入社したときに作ったポートフォリオは、全てBootstrapという簡単なデザインライブラリを使っていました。
Webエンジニアとして入社するのであれば、デザイン力は問われません。
全く使い方がわからないごちゃごちゃしたUIは困りものですが、「どのボタンを押したら何ができるか」くらいがわかれば、チェックしてもらえるはずです。
最近だと、MaterialUIとかTailWindCSSが流行っていますね。気になる人は調べてみてください。
スクールで習ったアプリを使ってもいいのか
プログラミングスクールだと、インスタグラムやメルカリのような有名サービスのクローンが課題に出されているようですね。
これらのアプリを使いまわしても問題ないですが、注意が必要です。
アレンジを加える
多分、そういったサービスはチームで作るものなので、個人のポートフォリオとして出してしまうと、もし担当者に見抜かれた時にほとんど評価してもらえません。
例えば、メルカリクローンをポートフォリオにするにしても、何かしらのアレンジを加えるようにしましょう。
- クレジット API を加える
- ある程度のユーザを獲得して運用する
- アプリ化する
- デザインやインフラを充実させる
アレンジは各々考えるしかありません。ビジネスセンスが必要かもしれませんが、日常の不便を解決したいという気持ちがあれば、何か思いつくはずです。
できれば売上に結びつく方がいい
未経験エンジニアが作るポートフォリオは、どうしても似たようなものになってしまいます。
初心者が学ぶ内容は、だいたい決まっているからです。
新しいスキルを身につけてサービスに反映させるのも大事ですが、売上に結びつくようなサービスを作ってみてはどうでしょうか。
ポートフォリオで売上を上げている人はおそらくほとんどいませんし、お金になればモチベーションが上がります。
たとえお金にならなくても、マネタイズを見据えたサービスづくりを意識してみるだけで、スキル第一にポートフォリオを作っている人に比べて、細かい部分の実装ができるようになっているはずです。
僕が考えたポートフォリオ
僕もポートフォリオというか、個人開発を楽しんでいるのですが、今4つほどサービスを作ってみたので、アイデアだけご紹介します。
- Reactを使った、爆速ブログ→現在Hugoに乗り換えました。
- Golangを使った、仮想通貨トレードシステム(先ほど紹介しましたね)
- Next.jsとGolang、TailWindCSS、Typescriptを使った音楽メディア
- Laravelを使ったキャンプ情報投稿サイト(LINEログイン実装してます)
上記サービスを作るのに意識した点は、以下のとおりです。
- 需要のあるスキルを使う
- ログイン不要
- 利益になる可能性がある
- よくあるSNS系ポートフォリオとの差別化
- 幅広いシェアが可能
- 自動デプロイなどモダンなインフラ環境を構築
この記事で紹介した内容が含まれていますよね。
僕はしばらく転職活動をしていないので、これらのサービスがどのくらい評価されるのかはわかりませんが、自信はあります。
この記事のまとめ
- ポートフォリオはインターネットに公開する
- ひと目見て使えるものにする
- デザインは時間との兼ね合いで
- スクールで習ったアプリはアレンジを加えよう
以上です!
これからエンジニアになりたい人、ポートフォリオ作成に行き詰まっている人の参考になればと思います。
それでは!